Development tools for desktop browsers are as easy to access as right-clicking and selecting ‘Inspect Element.’ For mobile browsers its a little less intuitive to look at the code directly. Of course there are always different tools for testing responsive layouts. Some of these render in the browser you are testing which helps with basic functionality but doesn’t show the complete picture. Sometimes when you test on the actual device, the behavior is slightly different from the behavior you see on the desktop browsers. I’ve run into these issues with fonts rendering differently and mouse/touch events not working properly.
Using Safari with Xcode’s iOS simulator and/or your device can help. This little trick has helped me a lot over time and I don’t think its as well known about. It really is only a matter of using tools (most likely ones you already have on your machine) to work together. This is more of a tool for Mac users working on iOS devices. Great thing about this you can easily test internal and public sites.
Xcode and iOS Simulator
If you run into an issue of non-compatibility, make sure everything has been updated. A couple of years ago, this might have been an issue but if you continuously update your devices this shouldn’t be a problem. You can download Xcode from the App Store of a Mac.
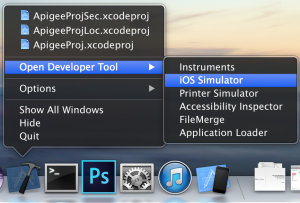
If you are using the iOS Simulator, you can right click the Xcode dock icon if Xcode is running and select:
Open Developer Tool > iOS Simulator
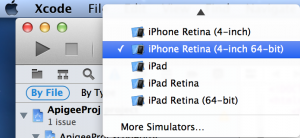
If you want more options for simulators, you can open a project and select a device from the drop down menu then hit the play button.
This is the view of the simulator. Select the Safari icon to open Safari Mobile.
Once that’s opened, you can navigate to the page as you would on your normal desktop browser. It’s also fine to use localhost:8080 if you are testing internal projects.
Using the Actual Device
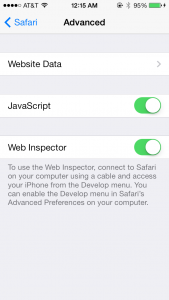
First step is to connect your device to your machine.Then you are going to want to go into your setting to make sure you have Web Inspector turned on. Follow this path on your phone:
Settings > Safari > Advanced
From here you are going to want to open the Safari app and navigate to your page. If you are testing locally, make sure your computer and device are connected to the same internet connection.
You are going to need your IP address for this one.
Finding your IP Address
Open a terminal window and type the command ifconfig.
Look for the en0 entry, there should be an inet value.
This value can be used to open the project on a browser in different devices while running the project on your local machine. From the browser the URL will be similar to this:
http://192.168.1.11:8080/myproject
Time for Safari
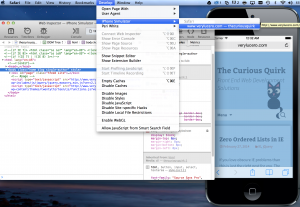
Now that you have that all set up, its time to start up Safari on your computer. To navigate to the web inspector, go to Develop and you will see a menu item for the iPhone Simulator and your iPhone (or iPhone nickname like I have). Select the device, then the page you are inspecting and the development tools will popup for your mobile site.
From here you can use the tools as you would on any other site. You can start testing things out locally and see the performance of your site. Do some debugging. Seriously there are some really useful things here and now you have access to it. Yay!